Headless is a term that is gaining traction in the ecommerce industry, but one that many find hard to understand. We sat down with Scott Knight, Founder and CEO at Alpha Omega Agency (AOA), on season three of our Hit Subscribe podcast to learn more about what headless means and the impact it will have on the future of ecommerce.
Key takeaways
- The headless commerce model is gaining momentum, offering fast site speed and design flexibility.
- Merchants looking to set themselves apart from their competitors should consider going headless.
- Ecommerce stores utilizing headless architecture enjoy easy scalability and increased access for their customers.
Introducing AOA
AOA is an agency all about innovation—and they’ve focused on headless because it is where ecommerce is headed (no pun intended). Scott described their agency as obsessed with performance. They’re committed to building digital products that will help their clients succeed in big ways, and they’re able to do so with a team of developers leveraging modern technologies and powerful experiences. This gives their design team the flexibility to create incredible user experiences, helping their clients boost revenue in the process.

Defining headless
To get started, let’s define what headless means. As Scott mentioned, headless has become an ecommerce buzzword, but a lot of people don’t actually know what it is.
“It’s the separation of the consumer-facing side of the application from the backend.”
–Scott Knight, Founder and CEO at AOA
In other words, headless commerce means that the brand’s frontend system is decoupled, or separated, from the backend system. This is different from traditional platforms, where the front and backends are intertwined—meaning it’s hard to edit pieces of the code without interfering with the user experience.
Benefits of headless
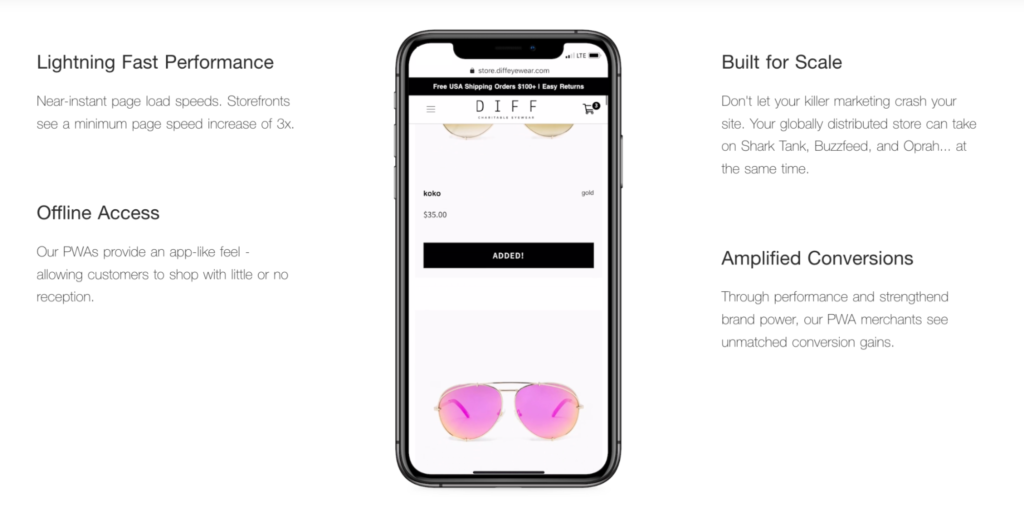
So, why are ecommerce brands switching to a headless architecture? It gives merchants the freedom to create a seamless customer experience, with full control over customization. If you visit AOA’s website, you can learn more about the benefits of headless, such as:
- Lighting fast performance
- Offline access
- Built for scale
- Amplified conversions

Why the shift to headless?
With the rapid growth of ecommerce in the United States over the last few years, merchants are increasingly looking for ways to set themselves apart from their competitors. Shifting to headless can speed up their site—helping them to offset the cost of customer acquisition by increasing conversion rates.
Scott commented on the huge shift to online that happened in 2020, and how ecommerce continues to grow year after year. This growth has accelerated competition, and customer acquisition costs have increased to 50% in the last year.
“Brands are hyper-focused on providing a really unique experience to differentiate themselves from that increase in competition, but also on performance…And there’s really nothing better that can help with that than speeding up your site.”
–Scott Knight, Founder and CEO at AOA
For merchants that want to stay a cut above, going headless is the natural next step.
The pillars of headless architecture
To better understand the benefits of headless commerce, it’s important to know what makes it unique from traditional platforms. Below we’ll explore the various ways headless can improve your user experience, as Scott identified on the podcast.
1. Speed
Site speed is crucial when running an ecommerce store. When a website takes a long time to load, it can be a discovery deterrent. Many studies have shown that if a page takes longer than three seconds to load, users bounce. On the other hand, fast site speeds have been shown to increase conversion, average order value (AOV), and revenue.
“Speed is a benefit, because…lag time and slow performance really is a discovery deterrent. And so, by increasing the speed…what that does is that increases conversion, that increases AOV and then ultimately the bottom line. So, speed is hyper-important.”
–Scott Knight, Founder and CEO at AOA
2. Scaling
Another huge advantage for merchants using headless architecture is the ability to scale easily. Using prebuilt systems, information is pulled together easily and efficiently to create one clean backend that’s pulling in data from all over. With this model, merchants can scale because they don’t have to worry about how the system will flow—everything is maintained on its own.
“The opportunity to leverage these tools has really driven down the cost of development and has made things scalable, flexible, so that if you want to make a change…you can make that pretty quickly.”
–Scott Knight, Founder and CEO at AOA
3. Integration with third-party apps
Over the last few years, third-party apps have matured and now many support this headless commerce. Before, merchants had to work with their agencies and developers to get their systems to support these third-party apps. Now, headless is seen as the future of ecommerce and the ability to bring third-party integrations has been simplified.
4. Access
Another major perk to headless commerce is the ability to browse a site, even when you lose internet connection. With headless architecture, customers can continue shopping on your site and adding things to their cart without the internet. This is all thanks to a progressive web app, which installs the sites locally on your phone or laptop. So, losing connection won’t mean losing customers for those ecommerce merchants that have switched to headless.
A real-life example: BlendJet’s headless site
So, what does a headless site look like in real life? Or rather, how does it make a difference in the customer experience and help a merchant increase their AOV and overall revenue? Scott walked us through a few examples in the podcast. Let’s look at BlendJet and see how it all comes together.
“[BlendJet has] a very rich site. So, we’ve talked a lot about content and how it’s a separate experience, but it doesn’t have to be a separate experience. And what I mean by that is blogs and articles, a digital experience…can very well be accompanied with product, with product detail, and providing a little bit more of a robust experience for customers.”
–Scott Knight, Founder and CEO at AOA
BlendJet’s website knocks this idea out of the park. Their images and videos create a rich experience encompassing all of their products—beautifully combining content with products to create an optimal customer experience. This type of integration, coupled with fast site speeds despite the number of videos and images, wouldn’t be possible on a traditional platform.

Is headless the future of commerce?
All signs point to yes, after speaking with Scott from AOA. For merchants that want fast site speed and the ability to scale quickly and easily—a headless site architecture could be the right answer.
Check out the full interview with Scott, as well as conversations with other industry experts, on our Hit Subscribe podcast.
Sources
[1] Headless ecommerce architecture with Alpha Omega Agency (Hit Subscribe podcast)
[2] Marketing Strategies (Think with Google)
[3] What is headless commerce architecture? (Recharge)
[4] Headless commerce (Recharge ecommerce glossary)