Headless commerce: It’s a term that gets thrown around all the time when discussing ecommerce, especially when discussing the monumental changes 2020 brought to the landscape. But what exactly does it mean to be headless, and what types of companies can benefit from this commerce architecture?
We recently got the chance to dive deep into the topic with Brian Anderson, founder & CEO of the headless commerce platform Nacelle. He shared his insights on the top benefits of headless commerce and the companies he sees as ideal candidates for it. He also broke down the benefits of progressive web applications and walked us through how a customer might experience interacting with a headless build.
Headless commerce architecture
What is headless commerce?
With a headless commerce architecture, your site’s frontend and backend components are separated (or decoupled). This differs from traditional ecommerce platform builds like Shopify or BigCommerce, whose frontend and backend components are tightly intertwined (or coupled). The result of that coupling? Editing certain pieces of code becomes more difficult, limited, or even impossible without compromising the customer experience, meaning customization options are more limited.
Employing a headless build means brands can quickly pivot to meet customers where they are with maximum customization, complexity, and agility. Sounds like a no-brainer for any online retailer, right? Well, not exactly, says Brian—it really depends on the brand, their product offerings, and their available resources.
Is a headless commerce solution right for your brand?
For small to midsize retailers who are just starting out, Brian points out that a headless build might actually create more problems than it could solve. Why? Due to its complexity, this type of site architecture requires dedicated developers to support it.
However, as brands begin to scale and add complexity to their offerings on traditional ecommerce platforms, they may experience negative consequences like slower page loading times and issues with mobile conversions. A headless build can help solve these problems, enabling businesses to effectively customize their digital experience as much as they like without compromising the customer experience. This ultimately helps drive conversion rates and average order value for the brand:
“There’s a very proven inverse correlation between latency and conversion rates…. Essentially, the faster the page load speed, the higher the conversion rate.”
Brian Anderson, Founder & CEO of Nacelle
The omnichannel approach
Merging content and commerce
As your brand grows, your customers expect you to offer a seamless shopping experience across channels—also known as an omnichannel approach. With this expectation, Brian notes that “the ability to merge content and commerce in different forms is really important.”
However, this unity can be hard to achieve if there’s no separation between your brand’s frontend and backend, as the backend will assume that the frontend is a certain medium already. “When you don’t make that assumption,” says Brian, “and when those two things are separated, it opens up the world for different mediums, like buying with voice.”
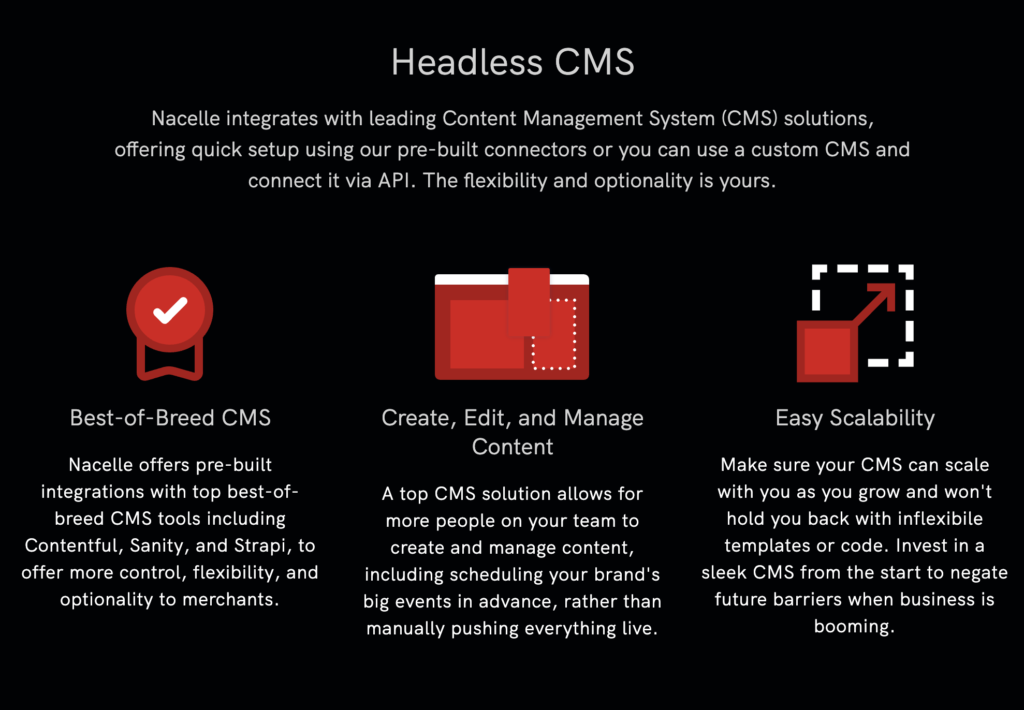
Brands can achieve this omnichannel approach by using a headless CMS (content management system). This allows their content to be wherever their customers are, allowing customers to seamlessly find and purchase their products with ease.
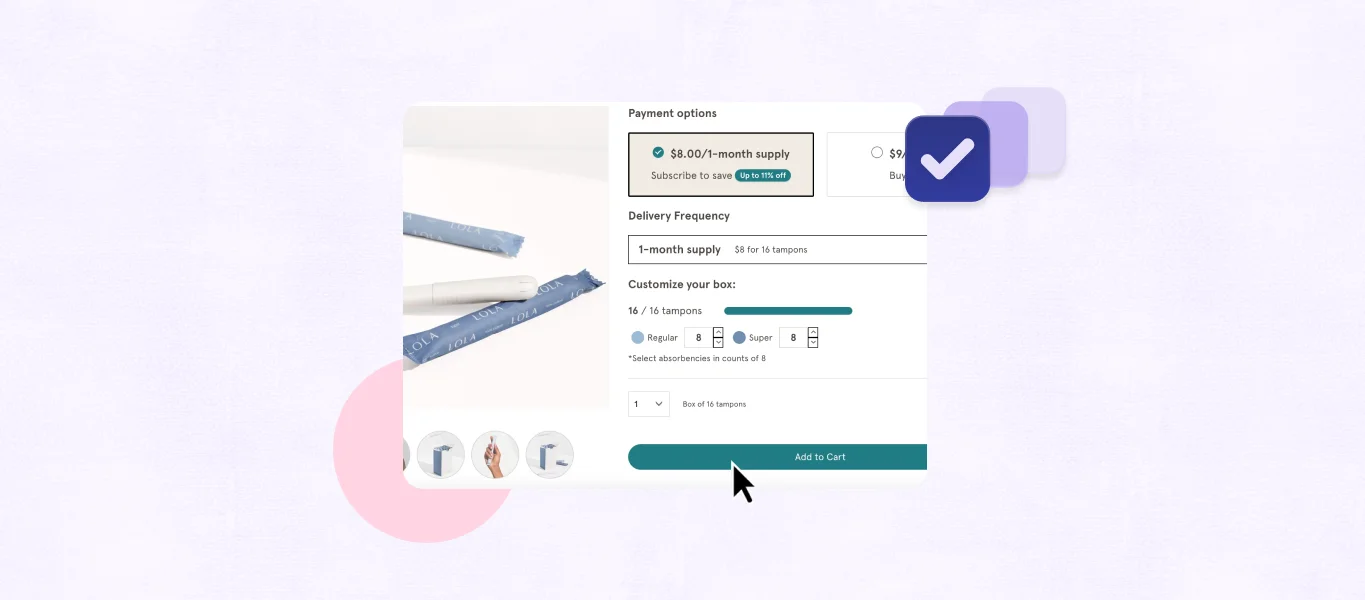
Let’s use a real world example. Your target audience—let’s call them Jack—sees your product on social media. In a few clicks, with the power of a headless CMS and progressive web app (more on PWAs shortly), Jack is able to purchase from your brand. With the benefits of headless and a content management system, Jack was able to do all of this from their phone.
They didn’t have to get up from the couch, log onto their desktop computer, navigate to your website, click “add to cart,” and enter their payment information. Each of those extra steps is an impediment to a sale and reduces your chance of conversion. Optimizing the digital experience to make it easy for Jack and the other consumers they represent is the future of traditional commerce.
“If omnichannel was the buzzword that presented the idea [of voice commerce], headless is the buzzword that executes it.”
Brian Anderson, Founder & CEO of Nacelle

The power of PWAs
Creating seamless experiences
When talking about headless commerce, “progressive web apps” is another phrase that comes up quite a bit. So, what exactly is a PWA, and how does it relate to headless architecture? As Brian puts it:
“Headless is very much the infrastructure that you put in place in order to empower something like a progressive web app.”
A PWA is a type of web application software that enables websites to behave and feel like apps. For ecommerce merchants, says Brian, PWAs are particularly important as they relate to mobile commerce. Without having to download anything onto their mobile device, customers interacting with a PWA storefront can experience the fast loading times and ease of scrolling, browsing, and purchasing they’d find on established, native mobile apps.
“What a well done progressive web app lets you do is basically pre-generate the response from the server before you even hit the website as the customer. That’s really the radical change, and that’s where you’re getting a lot of the speed and the power.”
Brian Anderson, Founder & CEO of Nacelle
As the user, what does this look and feel like? Let’s go back to the example of Jack scrolling through Instagram. They come across an intriguing product ad from a direct to consumer brand, and click on it. If there is no PWA to optimize the mobile experience, they’ll be transferred to a web browser. Rather than being able to browse seamlessly through the product catalog, loading times are slow, scrolling is cumbersome—the user experience is clunky.
“What happens in that moment is very subtle, but significant for the psychology of the buyer,” says Brian. “Everything is a little frustrating and a little hard to use on the mobile device.” It becomes harder and takes longer for customers to find the products that are relevant to them, which can negatively impact conversion rates.
On a PWA storefront, however, the customer won’t even have to leave the app to complete the purchase. They won’t encounter the same backend page loading issues as they peruse the store through Instagram, and this more instantaneous shopping experience enables them to find the right products more easily and more quickly. The result? Happier customers and higher conversion rates.
In other words, headless architecture is the foundation that allows a PWA to operate, improving the user experience and benefiting your bottom line when it comes to conversion rates.
“The interesting thing about a good customer experience is that the customer doesn’t think about it,” says Brian. “The customer only thinks about it when it’s a really bad customer experience.”
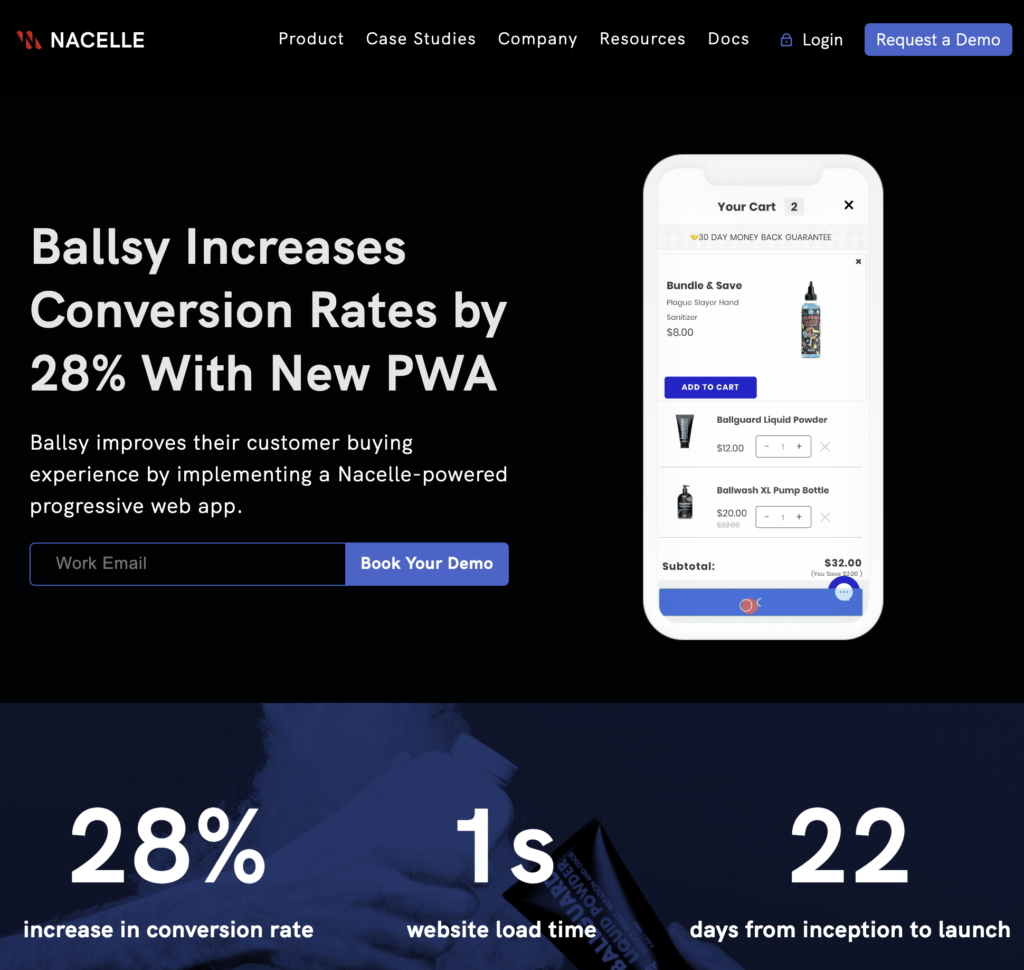
To witness the difference from the customer’s point of view, take a look at this video of the Ballsy checkout experience, which compares the user experience of a traditional ecommerce checkout to that of a Nacelle-powered PWA.

Check out the full interview with Brian Anderson, as well as conversations with other industry experts, on our Hit Subscribe podcast.